Programma utilizzato: Real World Cursor Editor.
Aprire il programma e cliccare su Create New>New Animated Cursor>Ok
Scrivere il testo del colore che vogliamo, seguendo il tutorial su come creare un cursore qui
Cursor>Insert Frame>ok
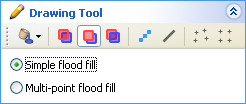
Cliccare su drawing tool; cliccare sulla freccetta accanto alla matita:
Aprire il programma e cliccare su Create New>New Animated Cursor>Ok
Scrivere il testo del colore che vogliamo, seguendo il tutorial su come creare un cursore qui
Cursor>Insert Frame>ok
Cliccare su drawing tool; cliccare sulla freccetta accanto alla matita:
Impostare il colore che vogliamo, versare il colore nelle lettere (facendo attenzione che sia selezionata l'impostazione Replace (deve essere selezionato il quadratino centrale accanto al secchiello)

ed infine cliccare col tasto destro del mouse sul pallino che vi avrà seguito in questa operazione >Apply; se avete scritto il primo testo di un colore chiaro, potete cambiarlo cliccando su Effect>Shift Hue e far scorrere Angle per scegliere il colore che si desidera.
E' possibile aggiungere quanti fotogrammi vogliamo.
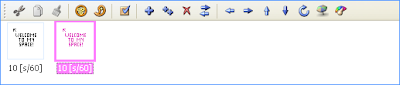
Nel caso in cui l'immagine dovesse sparire, basta cliccare in uno dei due fotogrammi in basso.

Per visualizzare il risultato che si sta ottenendo, basta cliccarei nella Test Area sulla sinistra dove sarà visualizzato il cursore animato.
Andare su File>Save
Sotto impostare se si vuole il nome e l'autore ed in Frame Duration la durata di ogni fotogramma che permette di aumentare o diminuire la velocità del cambiamento, in questo caso del lampeggiamento; visualizzare nella Test Area il risultato per impostarlo come preferiamo.
E' possibile spostare la disposizione dei fotogrammi (nel caso in cui i fotogrammi fossero più di due), cliccando in basso su quello che vogliamo spostare tenendo tenuto il tasto sinistro del mouse e trascinandolo nella nuova posizione.
Per salvare il cursore animato File>Save As>Ok
Per inserire il cursore nel blog od in un sito, seguire ancora una volta le indicazioni per il cursore statico qui.
Esempi di cursori animati (queste sono semplici immagini di esempio in formato .gif):




































