Programma utilizzato: Corel Paint Shop Pro X
La web band o web ribbon è quel nastro obliquo che vedete nell'angolo in alto a sinistra del mio blog.
Aprire un file 200x25 px, raster, trasparente e riempirlo con il colore di sfondo che si preferisce.
Immagine>Ruota per gradi>a sinistra 45°
Con lo
strumento
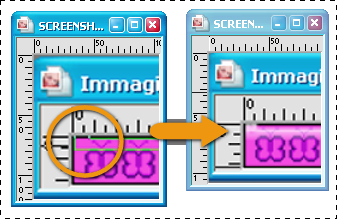
Taglierina impostare come segue:
immagine
Applica.
Con lo strumento
Penna modalità Disegna linee e polilinee, colore primo piano che contrasti con il colore di sfondo, disegnare una linea guida sulla striscia che ne segua la pendenza (non importa quale sia il colore di sfondo o che sia diritta).
Scegliere il colore di sfondo per la scritta ed impostare come trasparente il colore di primo piano.
Con lo
strumento
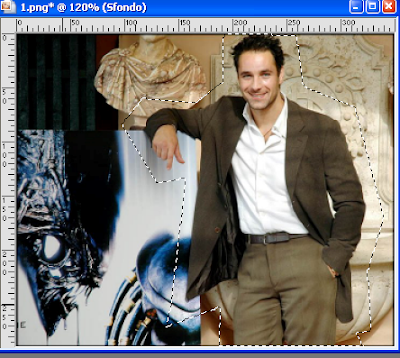
Testo con queste impostazioni (font 20 CENTS MARKER):
immagine
posizionarsi sulla linea e quando appare una A inclinata, scrivere la frase che vogliamo. Applica.
Posizionarsi sulla scritta finchè appare il cursore con le quattro frecce e sistemarla in maniera centrata rispetto alla striscia colorata, facendo in modo che non fuoriesca dalla stessa.
Selezione>Innalza selezione a livello>Deseleziona
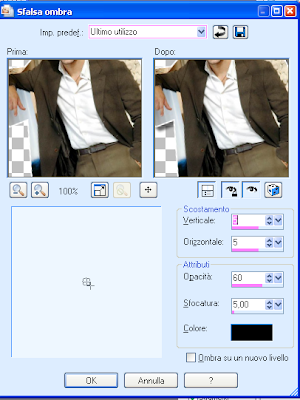
Effetti>Effetti 3D>Sfalsa ombra con queste impostazioni (scegliendo un colore della stessa tonalità, ma più scuro di quello della striscia):

Andare sul livello della striscia ed aggiungere l'ombreggiatura con le stesse impostazioni che abbiamo appena usato, cambiando solamente il colore che sarà il nero.
Eliminare il livello della riga guida.
Aggiungere eventuali piccole immagine od ornamenti sulla striscia.
Livello>Unisci>Unisci visibile
Salvare come .png
Per inserirlo nel blog in blogger (nel caso dovessero esserci problemi, seguire il procedimento di come inserirlo in un sito):
caricare l'immagine in un sito hosting (tipo Image Shack), copiare il codice dall'iframe (la finestrella) qua sotto ed incollarlo in un elemento pagina del blog (Bacheca>Layout, Aggiungi un elemento pagina HTML/JavaScript); inserire il link dell'immagine caricata al posto delle xxx
Salva.
Per inserirlo in un sito:
copiare il codice ed incollarlo sotto il tag body nella pagina dove si vuol fare apparire la web band; cambiare le solite xxx con il link dell'immagine caricata.
P.S.:
per posizionare la web band sull'angolo in alto a destra, aprire l'immagine in Corel Paint Shop Pro.
Immagine>rifletti. Salva come .png oppure all' inizio della realizzazione dell' immagine stessa ruotarla di 45° a destra invece che a sinistra.
Nel codice cambiare solamente i termini left con right.